今回はSign In with Appleの対応のSwiftの実装について説明していきます。敷居が高そうに感じますが、Appleが必ず対応しろよというだけあって、簡単に実装ができるようになっていました。
Xcodeの設定
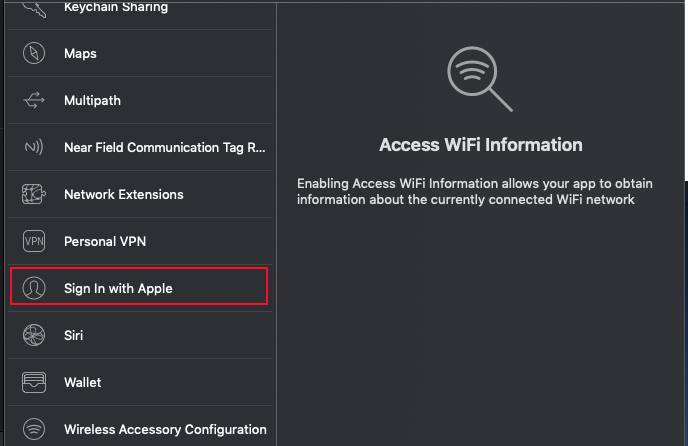
TARGET -> Signing & Capadilitiesを開きます。左上の +Capabilityを選択し、Sign In with Appleを追加する。


ボタンの設置
ストーリーボードを使う場合はストーリーボード上でボタンを追加し、アクションを設定します。ボタンのデザインは下記のルールがありますのでそれに沿って実装してください。
iOS13以下は対象外なので、非表示の処理も忘れずに入れておいてください。

Sign in with Apple | Apple Developer Documentation
Sign in with Apple provides a fast, private way to sign into apps and websites, giving people a consistent experience they can trust and the convenience of not ...
APIへリクエストする
providerを生成し、APIへリクエストします。リクエストする際にスコープも合わせて設定します。
import AuthenticationServices
@objc
func authorizationAppleID() {
// iOS13以上の場合のみ処理する
if #available(iOS 13.0, *) {
// providerの生成
let appleIDProvider = ASAuthorizationAppleIDProvider()
let request = appleIDProvider.createRequest()
// 取得するスコープの設定 .fullName:ユーザー名 .email:ユーザーのメールアドレス
request.requestedScopes = [.fullName, .email]
let authorizationController = ASAuthorizationController(authorizationRequests: [request])
authorizationController.delegate = self
authorizationController.performRequests()
}
}スコープについて
AppleのAPIからは下記のデータを取得することができます。APIへリクエストする際にどのデータを取得するかを選択します。
ユーザー名もメールアドレスもユーザー名も本名と正式なメールアドレスを取得できるわけではないことに注意が必要です。
| スコープ名 | 内容 | 備考 |
| fullName | ユーザー名 | ユーザーが登録時にサービスへ渡すユーザー名を設定することができる |
| メールアドレス | ユーザーが登録してあるメールアドレスか、Appleが発行するメールアドレスかを選択することができる。 |
Delegateを設定する
APIからデータ取得成功時にdidCompleteWithAuthorizationが呼び出されます。そこで必要な情報を取得しログイン処理へ流していく感じになります。
extension UserLoginViewController: ASAuthorizationControllerDelegate {
// iOS13のみ処理する
@available(iOS 13.0, *)
func authorizationController(controller: ASAuthorizationController, didCompleteWithAuthorization authorization: ASAuthorization) {
guard let idTokenData = appleIDCredential.identityToken,
let email = appleIDCredential.email,
let fullName = appleIDCredential.fullName?.nickname,
let idToken = String(data: idTokenData, encoding: .utf8) else { return }
let userIdentifier = appleIDCredential.user
print("ユーザー名:" + fullName)
print("メールアドレス:" + email)
print("ユーザーのID:" + userIdentifier)
print("idToken:" + idToken)
}
@available(iOS 13.0, *)
func authorizationController(controller: ASAuthorizationController, didCompleteWithError error: Error) {
print("Authorization Failed: \(error)")
}
}
最後に
これでSwiftの実装が完了となります。設定がうまくいっていれば、ボタンを押した際にAppleIDのログイン画面が表示され入力を求められます。そこで入力をし完了するとアプリに戻ってきてDelegateの処理が実行されます。
Swift側の実装はそんなに難しくなくできるかと思います。ここで取得したデータを元にログイン処理を実装すれば完了です。