ソーシャルログインが実装されているアプリは必ず対応しないといけないSign In with Appleですが、Apple Developerの画面でまずは設定することがたくさんあります。実装に入る前にやらないといけない手順をまとめました。
Apple Developerで設定する
まずはAppleDeveloperにログインします。

ログインできたら左側のメニューから「Certificates, Identifiers & Profiles」を選択し、さらに左側の「Identifiers」を押してidentifilersの設定画面に遷移します。
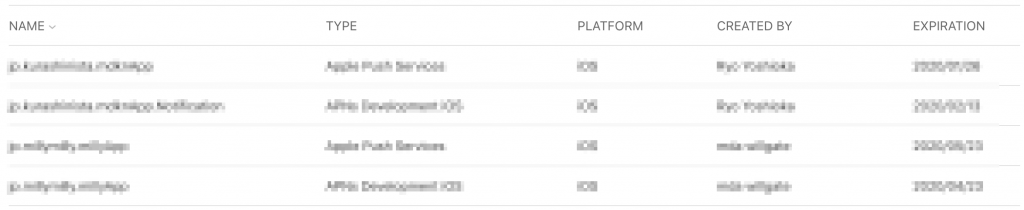
すると下記のように自分が運営しているアプリの一覧が表示されると思います。この中から今回設定したいサービスを選択します。

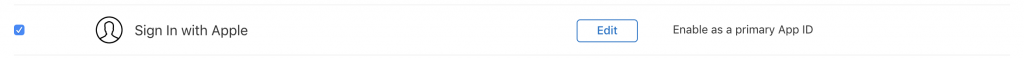
Capabilitiesの中からSign In with Appleを探して左側のチェックボックスにチェックを入れます。右上のsaveボタンを押してここでの設定は終了です。

アプリで使用するだけの場合これで完了です。APIからもデータを取得したいときはさらに下記の設定を行います。
APIでデータを取得するときの設定
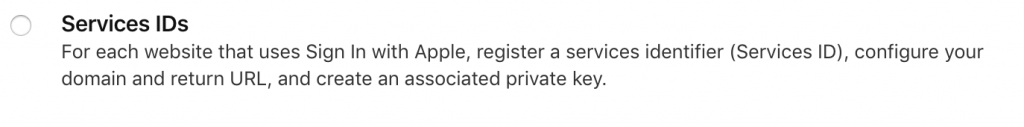
Identifiersの追加を行います。追加するものを聞かれるので、Services IDsを選択します

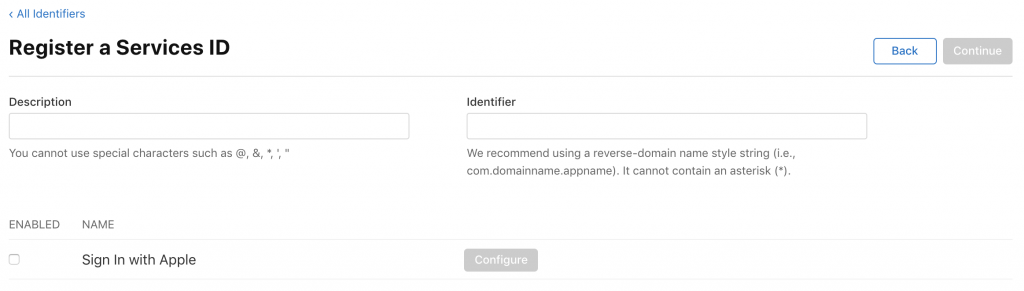
入力を求められるので、identifireなどを設定していきます。下記の内容を参考にしながら入力してください
| ラベル名 | 説明 |
| Description | わかりやすい名前 |
| Identifire | アプリで使う識別子になります。他で使われているものは設定できません。 他のidentifireと同様にサービス名を逆から記述したものがよく使われます。 |

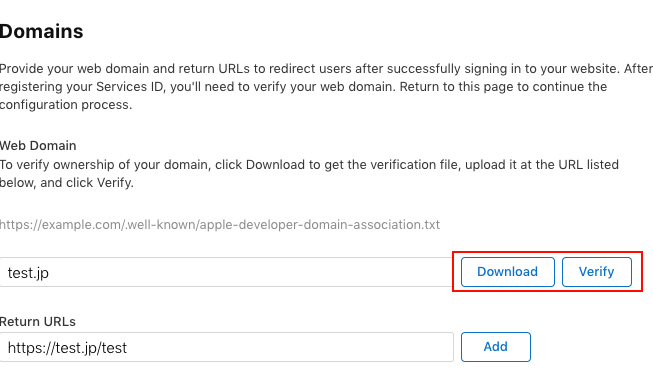
最後にSign In with Appleのチェックボックスにチェックを入れるとConfigureを押すと下記のような画面に遷移し、入力できるようになるので、ドメイン情報などを入力していきます
| ラベル名 | 入力内容 |
| Primary App ID | APIを使用するアプリ名を選択します |
| Web Domain | AppleのAPIへリクエストを投げるドメイン名を設定します。ここは一つのみ設定可能です。 |
| Return URLs | Appleで認証後に戻ってくるエンドポイントになります。ここは複数設定することができます。 |
ここまで入力が終わったら保存します。保存すると一覧画面に戻ると思うので、再度先ほど設定したものを選択して開きます。Sign In with AppleのConfigureを開いてください。追加の設定をしていきます。
ドメインの所有者の認証をしないと使えないため、Downloadボタンを押して、apple-developer-domain-association.txtをダウンロードします。その後このファイルをhttps://example.com/.well-known/apple-developer-domain-association.txtに設置し、verifyボタンを押してください。

認証が完了すると緑色のチェックが表示されます。これでドメインの認証が完了しました。
このときBasic認証などがかかっていると認証できないので、一時的に解除するか、このファイルだけBasic認証を解除するなどして対応してください。