Webサイトを作っているときに、フォントによっては表示が崩れてしまったり、意図しない表示レイアウトになってしまったりすることがあります。
最近は使われているサイトも増えてきており、普及していきていますが、まだまだ知らない人や、これから導入してみたいという人向けにメリット・デメリットを紹介していきます。
Webフォントとは
Webページで表示されているフォントはOSやデバイスによって変わってきてしまいます。例えばMacにはヒラギノ角ゴが入っているけど、Windowsには入っていなかったり、Android端末では明朝体が使えなかったりとOSによって使えるフォントが変わってきます。
開発している環境で綺麗に見えていても、ユーザーの環境によってはイメージと違う仕上がりになってしまうこともあり得ます。
フォントによるデザインの違いをなくすために画像を使うこともありますが、SEOの観点やアクセシビリティの観点からあまり良くないです。
その差を無くしてくれるのがWebフォントと呼ばれるものです。ページを表示するためにフォントのデータを読み込んできて、そのデータを使って表示するので、どの環境でも同じ表示を再現することができます。
Webフォントを使うメリット
メリットは以下のような点が挙げられます。
- SEOの評価に影響を与えない
- 文字の更新が楽にできる
- 端末ごとの差が無く表示できる
- ユーザーにとって読みやすいフォントを使うことができる
- ブランドイメージにあったフォントを使うことができる
この中でも特にメリットになるのが、運用が簡単になることと、ブランドイメージにあったフォントを使うことができることではないでしょうか。
既存のフォントだとどうしてもブランドのイメージに合わないから見出しだけでも画像を使って表現することがあるかと思います。Webフォントを使えば画像書き出しの手間がなく、全体を統一したイメージのフォントを使うことができるようになります。
また、どのデバイスからでも同一のフォントを使えるので、ブランドイメージをフォントで表現しやすくなるのではないでしょうか。
Webフォントを使うデメリット
次にデメリットの紹介です。
- 日本語フォントの種類が少ない
- ライセンスの問題があったり、有償の場合がある
- 日本語フォントは文字数が多いので表示に時間がかかる
この中で特にデメリットなのは、表示速度でしょうか。
日本語フォントは文字数が多く、フォントデータの容量が大きくなってしまいます。
アルファベットだけWebフォントを使うという選択肢もあるのかなと思っています。
Webフォントを使う方法 Webフォントを読み込む方法は二種類あります。サーバーに設置する方法と、別のサーバーにあるものを読み込む方法です。
ページの表示速度を機にするのであれば、別サーバーにあるものを読み込む方法の方が早いことがあります。これは、他のサイトでも同一のフォントが使われていた場合に、ブラウザキャッシュが使われることがあるからです。
googleフォントを使う方法
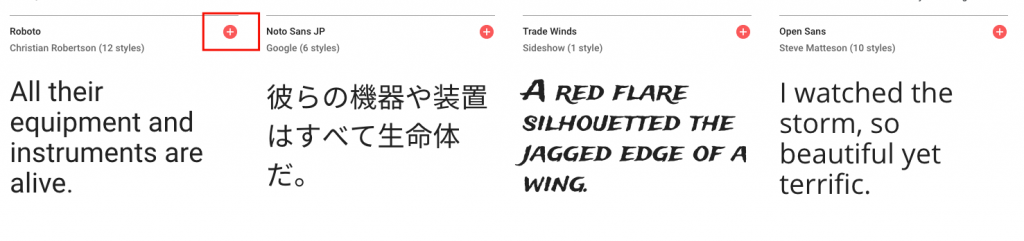
1 まずは使いたいフォントを下記のページから探します

2.使いたいフォントの右上の+ボタンを押します

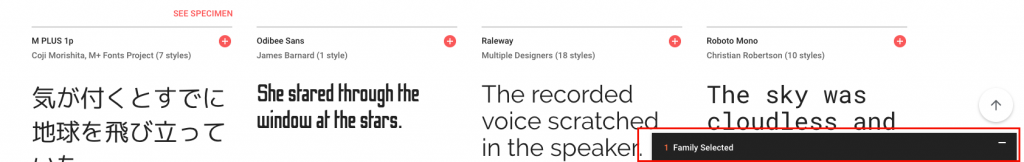
3.右下に黒いバーが表示されるので、それをクリックします

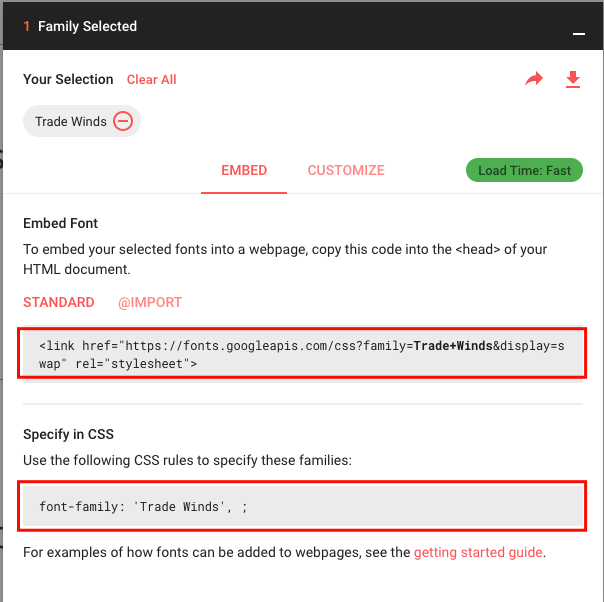
4.htmlとcssのコードが表示されるので、それを貼り付けて完了です
Embed Fontのlinkタグをhtmlのhead内に貼り付けます。cssファイルより上に記述してください。
フォントを使いたい場所のfont-familyにSpecify in CSSの書かれているフォントの内容を記述してください。

このように4ステップでフォントが使えるようになりました。
複数のフォントを同一ページで読み込むこともできますが、容量が大きくなってしまうので、1フォントにしておくことをお勧めします。