TOPページにスライドショーを設置したり、記事下の誘導枠にオススメの記事を表示したい!
そして、その内容を管理画面上から設定できるよにしたい!
といったことが、WordPressのサイトを運営していると出てくることがあると思います。
そんなことをテーマを自作したことがある人なら簡単に実装できるので、ぜひやってみてください。
オススメ記事の設定をする
まずは、おすすめ記事を管理画面上から設定できるようにしていきます。
Advanced Custom Fieldsというプラグインを使用してカスタムフィールドを設定していきます。

インストールすると、左のメニューにカスタムフィールドという項目が追加されると思います。

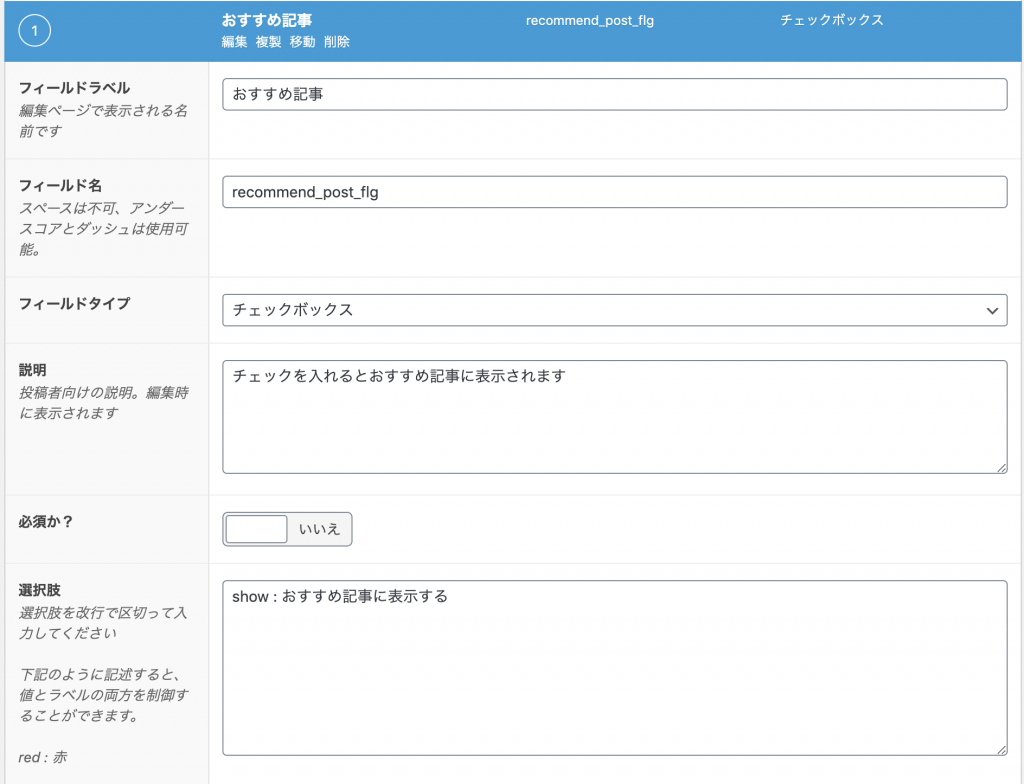
そこから新規追加を選択肢、カスタムフィールドを追加していきます。
今回は下記のように設定しました。
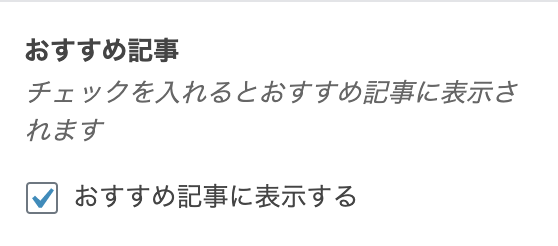
カスタムフィールドの設定ができたら、記事編集画面を表示してみてください。
チェックボックスが追加されたと思います。
表示する場所は、カスタムフィールドの設定画面で記事の本文の下か、サイドバーかを選択することができます。今回私はサイドバーを選択して表示させました。
ここにチェックを入れることで、記事を表示させることができるようになります。
カスタムフィールドの値から記事を絞り込んで取得する
次に、カスタムフィールドの値から記事を絞り込んで取得します。meta_keyとmeta_valueを使って絞り込んでいきます。
meta_keyにカスタムフィールド名を、meta_valueに条件の値を設定します。
$args = array(
'post_type' => 'post', // 投稿タイプ
'meta_key' => 'recommend_post_flg', // カスタムフィールド名
'meta_value' => 'show', // 表示させたい値
); 取得した記事を表示させる
最後に表示させていきます。ここは他の記事を表示させる時と同様に書いていきます。
<?php if ($wp_query->have_posts()): while ($wp_query->have_posts()): $wp_query->the_post(); ?>
<h2><?php echo get_the_title();?></h2>
<?php endwhile;endif;?>これでカスタムフィールドを使った記事を絞り込んで表示させることができると思います。
これを応用すれば、表示させる記事を好きなように管理画面上から設定していくことができるようになります。