LINEから送信されたメッセージからGASを使ってレスポンスを返すBotを作ってみたいと思います。GASを使う理由はサーバーを用意する必要がなく手軽なため使うことにします。
LINE側の設定
LINEデベロッパーに登録をします。下記の画面より、コンソールへ遷移し、LINEアカウントでログインをします。

チャンネルの新規作成
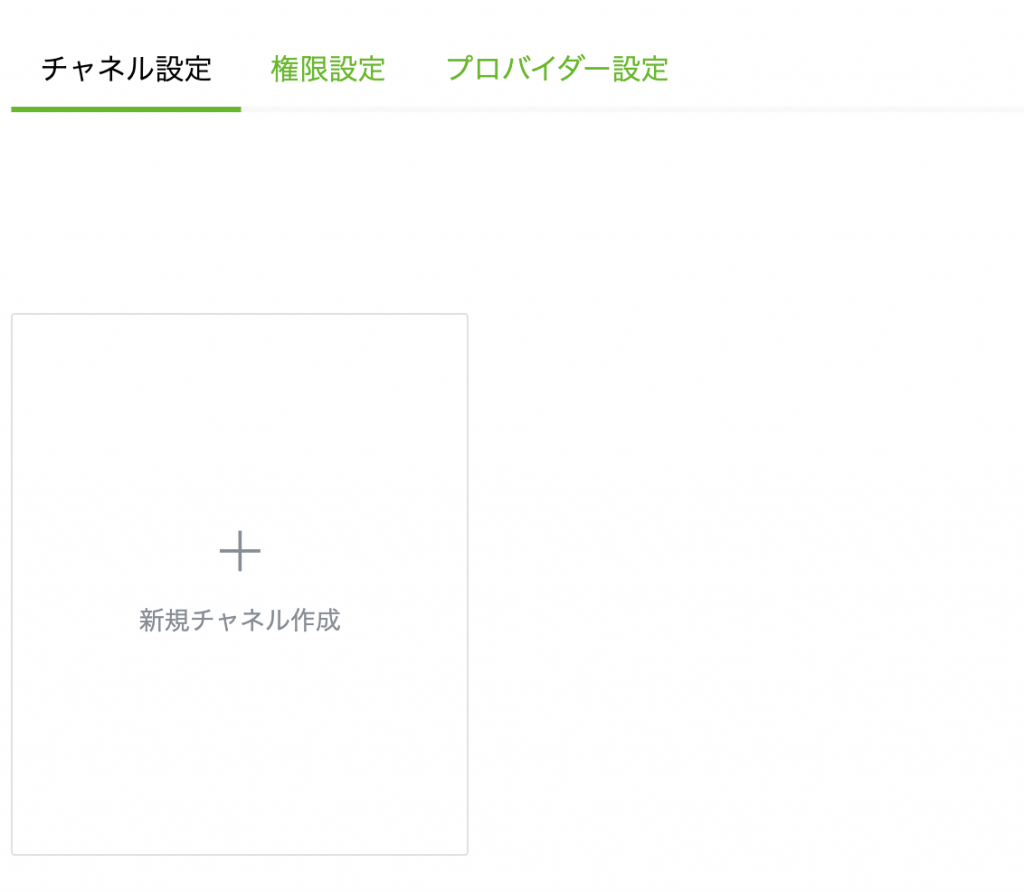
左側のAdminの部分にある自分の名前のを押すことで、チャンネル設定画面へ遷移することができます。

新規チャンネル作成を選択し、MessagingAPIを選択します。
必要事項に入力し、一番下の作成を押します。
これでアカウントの新規作成が完了です。
チャンネルの設定
新規作成ができたら、チャンネルの設定をしていきます。
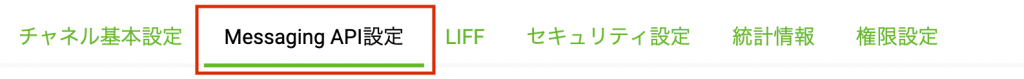
チャンネルの設定画面の「Messaging API設定」を開きます。

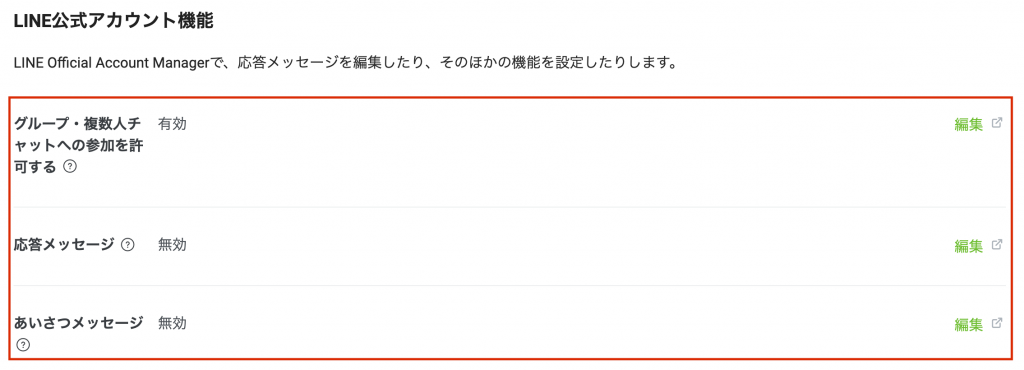
LINE公式アカウント機能の設定を変更していきます
下記のように設定をしてください。

グループ・複数人チャットへの参加を許可する → 用途に合わせて設定してください
応答メッセージ → 無効
あいさつメッセージ → 無効
応答メッセージは設定画面に遷移をすると、文言が「応答モード」に変わっています。応答モードをBotに設定してください。
これでMessagingAPIの設定は一旦終了です。次にGASでのプログラムを書いていきます。
GASのBotプログラム
こちらから新しいプロジェクトを作成します。今回はスプレッドシート とは連携させずにGASで完結させるプログラムにしていくので、GASのページから新規プロジェクトの作成を行います。
こちらから作成しても、後からスプレッドシートとの連携もできます。

POSTされた時に走る処理を記述する
まずは、GASでpostされた時に走る処理を記述していきます。LINEからpostされてくる値から必要なデータを取り出していきます。
ここのデータについては下記のドキュメントに詳細が載っています。

GASでpostされた時に呼び出される関数はdoPostになります。ここに記述していくことで、postされた際に関数が呼び出されるようになります。
function doPost(e) {
const postData = JSON.parse(e.postData.contents).events[0]
const userMessage = postData.message.text;
const replyToken = postData.replyToken
}この例では、userMessageにユーザーが送信したメッセージのテキストが、replyTokenに返信を送る際に必要なtokenを取得しています。
LINEにメッセージを送信する
次にLINEにメッセージを送信する方法の紹介です。

送信するデータをpayloadというオブジェクトに送信したいテキストとreplyTokenを設定していきます。
ここの形式は上記のドキュメントにある通りの形で設定します。
次にヘッダを設定します。Authorizationに設定するチャンネルアクセストークンをLINEデベロッパーの画面から取得します。MessagingAPI設定のチャネルアクセストークンにある発行ボタンを押します。
すると英数字からなる文字列が出てきますので、それを下記の{channel access token}の部分に置き換えます。
上記で設定したpayloadとheadersを用いてpost用のoptionを生成し、fetchを使ってpostします。
function replyMessage(text, replyToken) {
const payload =
{
"messages": [
{
"type": "text",
"text": text
}
],
"replyToken": replyToken,
};
const headers = {
"Content-Type": "application/json",
"Authorization": "Bearer {channel access token}"
}
const options = {
"method" : "post",
"headers": headers,
"payload" : JSON.stringify(payload),
};
return UrlFetchApp.fetch("https://api.line.me/v2/bot/message/reply", options);
}送信用の関数を呼び出す
ここまでできたら、doPostから送信用の関数を呼び出していきます。
ここでユーザーが送信したメッセージを元に返すメッセージを決めていきます。今回は、名前は?と言われた場合に、自己紹介をするBotにしていきます。それ以外の場合はこんにちはと返すようにします。
ここはそれぞれのBotの処理に合わせて変えてください。
function doPost(e) {
const postData = JSON.parse(e.postData.contents).events[0]
const userMessage = postData.message.text;
const replyToken = postData.replyToken
let replyText = "こんにちは"
if (userMessage === "名前は?") {
replyText = "私の名前はBotくんです"
}
replyMessage(replyText, replyToken)
}Webhookの設定をする
GASの処理を書き終わったら、このプロジェクトを公開していきます。
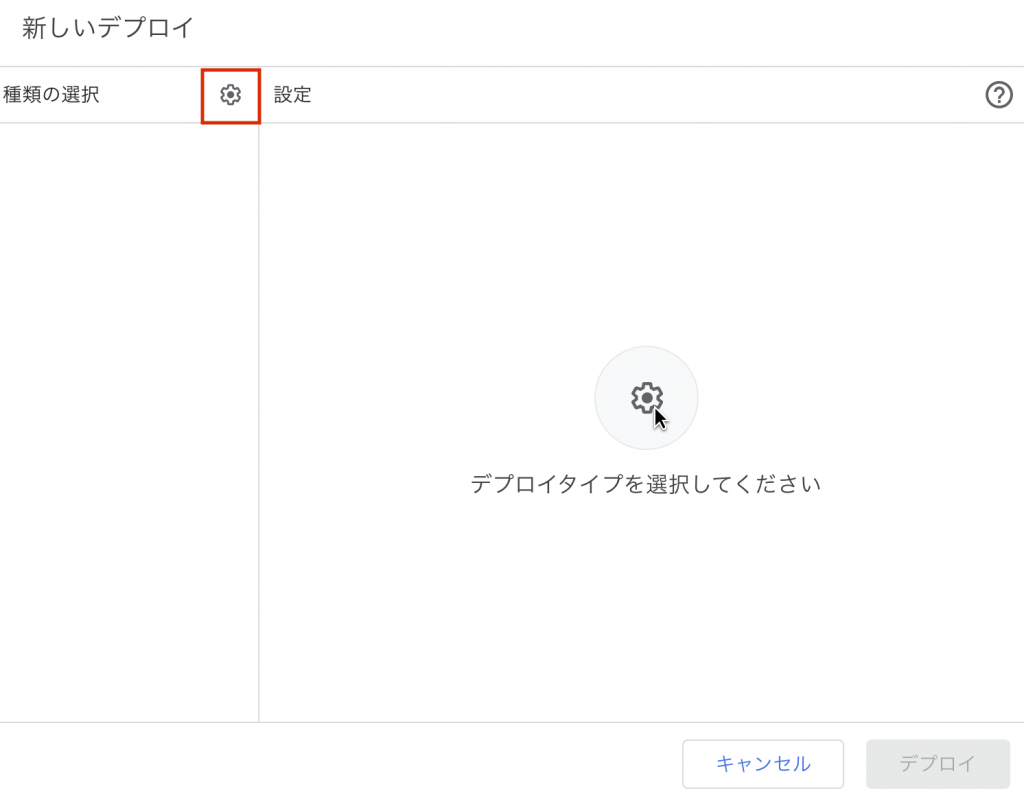
GASのプロジェクトの画面から右上のデプロイを選択します。

左側の種類の選択からウェブアプリを選択します。そして、アクセスできるユーザーを全員にしてデプロイをします。
ここで発行されるURLをコピーして、LINEデベロッパーの画面に設定していきます。
LINEデベロッパーの画面を開き、 MessagingAPIの画面から、Webhook設定にコピーしたURLを設定します。
これで設定は全て完了です。
Messaging API設定にあるQRコードから友達追加をし、メッセージを送信するとBotから返信が送られてくると思います。
注意点として、無料アカウントではLINE側からの送信は月1,000件までので使いすぎないように注意してください。